こんにちはハスです!
デザインスキルがないから、ブログ記事が地味でつまらない…
そんな悩みを抱えているあなたに朗報です!
このブログ記事では、Canvaで作成したデザインをワードプレスに簡単に埋め込む方法を解説。
コードの知識は一切不要!初心者でもすぐに実践できますよ。
Canvaのデザインをワードプレスに埋め込むべき理由は?
 知ってますか?
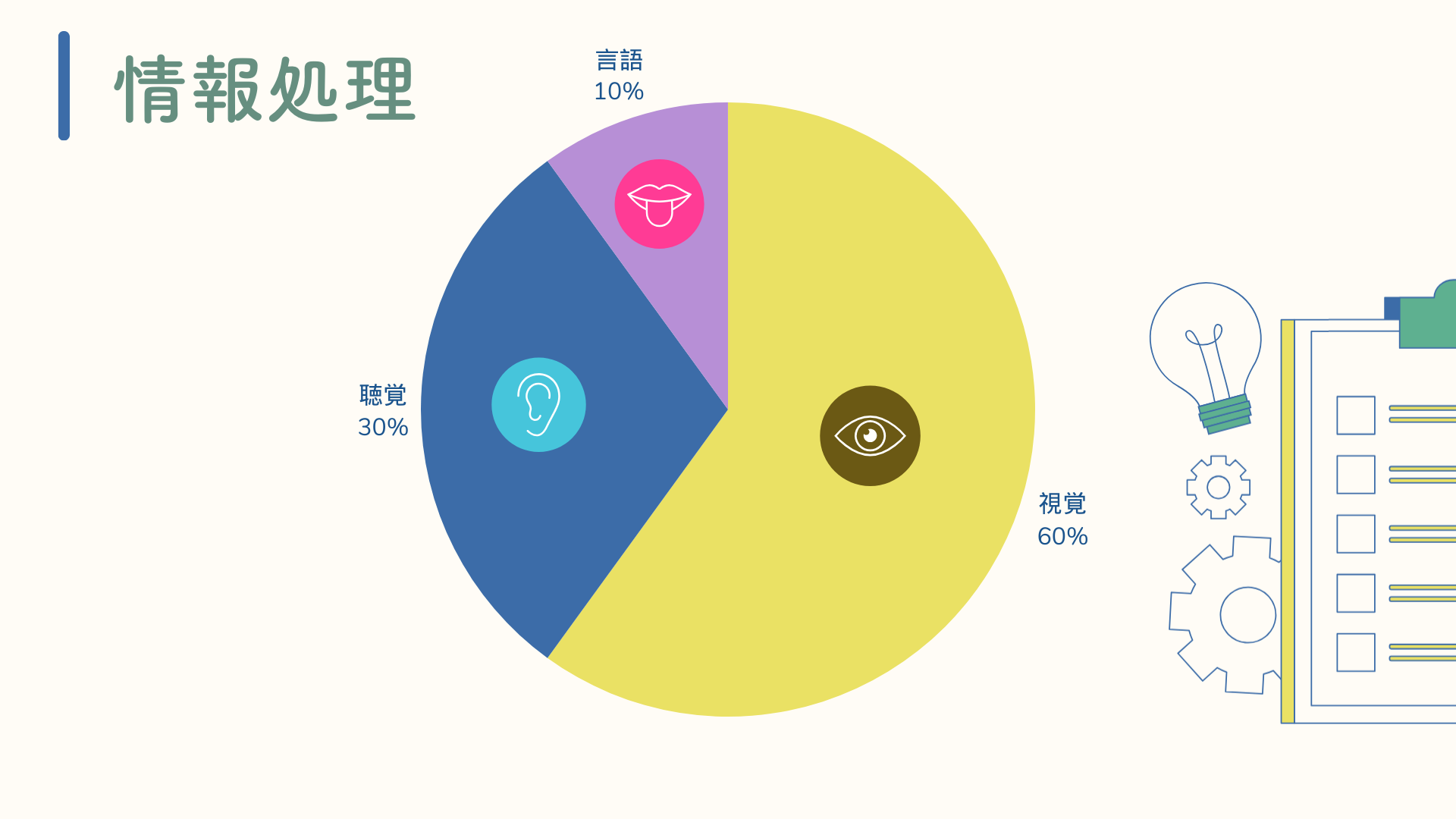
知ってますか?
人が情報を受け取る際、視覚は実は90倍も大きな役割を果たしてるんです。
つまり、視覚的な情報は、読者の心を掴むための最強の武器!
Canvaは、誰でも簡単におしゃれな画像や動画を作れるツール。
センスがなくても、プロが作ったようなおしゃれな画像や動画が作れます。
では、早速Canvaで作った画像をワードプレスに挿入する方法をお伝えします。
Canvaテンプレートをコードなしで埋め込む方法

Canvaには、デザインを簡単にワードプレスに埋め込めできるようにできています。
ステップ1:Canvaアカウントの作成
まず、Canvaを使ったことのない人はアカウントを作りましょう。
Canvaとワードプレスのアカウントを連携させるためには、Canvaアカウントが必要です。
まだアカウントを持っていない場合は、Canvaのウェブサイト https://www.canva.com/ にアクセスし、「サインアップ」ボタンをクリックして、簡単に無料アカウントを作成できます。
アカウント作成では、メールアドレスでの登録が可能です。
また、GoogleアカウントやFacebookアカウントを使って登録することもできます。
Canvaアカウントの作成が完了したら、いつでもログインして機能を利用することができます。
ステップ2:CanvaテンプレートのHTMLコードを共有してコピーする
Canvaで好みのテンプレートを選んだら、「共有」ボタンをクリックして共有オプションを開きます。
このセクションの中に、**「HTMLコード」**と呼ばれる重要なコードがあります。
このコードは、作成したCanvaのデザインをWordPressサイトに埋め込むための鍵となります。
How to by hasu
このHTMLコードをコピーするだけで、WordPressコンテンツ内にCanvaテンプレートを簡単に表示することができます。
ステップ3:CanvaテンプレートのHTMLコードを埋め込む
-45.png) WordPressサイトに移動し、新しいページ/投稿を作成している場合も、既存のもの編集する場合も、まずはブロックを追加するための「+」アイコンを探してください。
WordPressサイトに移動し、新しいページ/投稿を作成している場合も、既存のもの編集する場合も、まずはブロックを追加するための「+」アイコンを探してください。
このアイコンをクリックすると、利用可能なブロックの一覧が表示されます。
その中から「カスタム HTML」というオプションを探してください。見つけたらクリックして、ページ/投稿にこのブロックを追加します。
JINテーマの場合
ちなみに私はJINテーマを使っています。
HTMLコードがないので、HTMLコードがない人はテキストのタブから挿入できます。
方法は動画にしたのでみてみて下さい。
Jinテーマ 挿入方法 by hasu
まとめ:Canvaであなたのサイトをもっと魅力的にしよう!

いかがでしたか?
今回の記事では、Canvaの画像や動画をWordPressに埋め込む方法を解説しました。
Canvaのデザインを埋め込むことで、ブログ記事やサイトをより魅力的にしましょう。
ぜひ、今回紹介した方法を活用して、あなたのWordPressサイトをワンランクアップさせてください!
是非使ってみて下さい。


-2024-06-03T210748.038-640x360.png)
-2024-05-17T214650.827-640x360.png)
-34-640x360.png)
-34-320x180.png)
-46-320x180.png)

-3-320x180.png)