こんにちはハスです!
この記事では、初心者でも簡単にプロ並みのランディングページを作成できるコツを紹介します。
シンプルな操作で、見やすく、効果的なデザインを作り、読者の目を惹きつける方法を一緒に学びましょう。
✔️デザイン初心者で使いやすさを重視する人
✔️コストを抑えたい人
✔️読者や視聴者を引きつけたい人
✔️迅速なデザイン変更が必要な人
Canvaでランディングページを作るメリット
-2024-06-04T133700.933.png)
Canvaを使ってランディングページを作ることのメリットはたくさんあります。
- コーディング知識が不要
- テンプレート(型)が豊富
- 素材が豊富
- 無料ドメイン (独自のドメインでも作れる)
コーディング不要で簡単に作成可能
Canvaを使えば、コーディングの知識がなくてもドラッグ&ドロップで簡単にデザインができます。
複雑なプログラミングは一切不要なので、誰でも気軽にランディングページを作成できます。
豊富なテンプレートが利用可能
Canvaには数え切れないほどのテンプレートが用意されていて、そのまま使うことも、自分好みにカスタマイズすることもできます。
無料プランでも25万以上のテンプレートが利用できるので、選ぶのも楽しいですよ。

1億以上のクリエイティブ素材が利用可能
Canvaでは、写真やイラスト、アイコンなど、豊富な素材が用意されています。
これらの素材を組み合わせて、オリジナリティあふれるランディングページを作成できます。
無料プランで100万以上、有料プランでは1億以上の素材を使えます。
無料ドメインまたは独自ドメインで公開可能
Canvaで作ったランディングページは、Canvaの無料ドメインで公開することも、独自ドメインを設定することもできます。
独自ドメインとは自由な名前でウェブサイトを作成できます。
ランディングページ制作の手順
-2024-05-25T221212.251.png)
ランディングページを作るのは意外と簡単。
ここでは、その基本的な手順をご紹介します。
手順1 ランディングページの目的は?
まず、ランディングページの目的をはっきりさせましょう。
何を伝えたいのか、訪問者にどんな行動を促したいのかを考えてみてください。
例えば。。。
1. お客さんの情報を集める
- 目的:名前やメールアドレスなど、お客さんの連絡先を集めること
- 例:無料で電子書籍やガイドをダウンロードするためのページ
この時、お客さんの連絡先を入力してもらいます
2. 商品やサービスを売る
- 目的:ウェブページを通じて商品やサービスを購入してもらうこと
- 例:商品の詳しい説明や購入ボタンがあるページ
3. イベントの申し込み
- 目的:セミナーやイベントなどに参加するための申し込みをしてもらうこと
- 例:イベントの内容と申し込みフォームがあるページ
4. お試しや体験版の申し込み
- 目的:無料で試せるサービスや商品の体験版を申し込んでもらうこと
- 例:ソフトウェアやサービスの無料お試し版の申し込みページ
5. アプリや資料のダウンロード
- 目的:スマホアプリや資料をダウンロードしてもらうこと
- 例:アプリのダウンロードリンクや資料のダウンロードボタンがあるページ
6. アンケートの回答を集める
- 目的:お客さんの意見や感想を集めること
- 例:アンケートフォームや質問リストがあるページ
7. キャンペーンへの参加
- 目的:特別なプロモーションやキャンペーンに参加してもらうこと
- 例:プレゼント応募ページや割引クーポンの取得ページ
8. ソーシャルメディアのフォロワーを増やす
- 目的:お客さんにソーシャルメディア(例:TwitterやInstagram)でフォローしてもらうこと
- 例:フォローするボタンがあるページ
-2024-06-05T205234.343-320x180.png)
手順2 お客さんを意識する
次に、どんなお客さんに向けてランディングページを作るのかを考えます。
ターゲットユーザーのニーズや関心事を考慮して、コンテンツを作成しましょう。
誰に向けてかを考える
年齢、性別、職業、趣味、ライフスタイルなどの情報を具体的に設定します。
例
- 40代の主婦をターゲットにする場合、彼女が抱える日常の課題や欲求をリストアップします。
例えば、財政家事の効率化、子育てのヒント、節約術など
ユーザーの悩みや課題を解決する
読者(視聴者)が抱える具体的な悩みや課題に焦点を当て、その解決策を提供してあげましょう。
例
(問題・悩み)子育て中の母親「子どもが夜泣きする」
(解決法)夜泣き対策として、ベビーベッドの配置や適切な寝かしつけの方法、リラックスできる環境作りなどを紹介
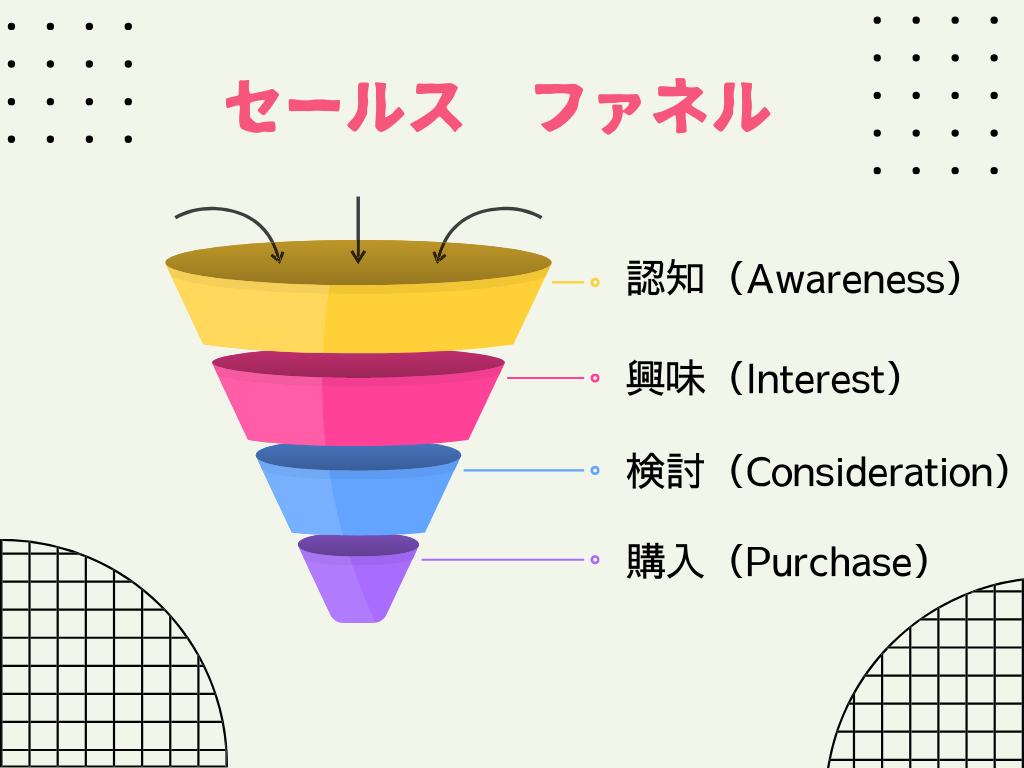
手順3 ファネルを意識する
ページのレイアウトを決めるために、簡単なワイヤーフレーム(ページの設計図)を作ります。
これを基にして、実際のデザイン作業がスムーズに進みます。
ファネルとは何か?
広い入り口から始まり、段階を経て徐々に絞り込まれていく形をしているため、名前が付けられています。

手順4: デザインを作成する
Canvaを使って、実際のデザインを作成します。
カラースキームやフォント選びに注意しながら、魅力的なデザインを作りましょう。
カラースキームとは?
カラースキームとは、デザインで使用する色の組み合わせのことです。
ターゲット層 子供向けの製品なら明るくカラフルな色、大人向けの高級品なら落ち着いた色など、ターゲットに合わせた配色を選択することをお勧めします。
-5.png)
手順5 コンテンツを作成する
-1.png)
ページに載せるテキストや画像などのコンテンツを作成します。
わかりやすく、簡潔に伝えることがポイント!
明確で簡潔なメッセージ
読者・視聴者がページに訪れた瞬間に何を提供しているのかが一目でわかるように、メッセージは明確でシンプルに伝えましょう。
読みやすいレイアウト
テキストや画像の配置は見やすさを重視し、適切な余白を使って情報を整理しましょう。
段落や箇条書きを使うことで、内容を簡単に把握できるようにします。
具体例
見やすいレイアウト
- 見出し
- 箇条書きで特徴を説明
- 製品の画像
- CTAボタン
手順6 CTA(Call to Action)を設置する
訪問者に行動を促すためのCTAボタンを設置します。
「購入する」や「お問い合わせ」などのボタンを目立たせることが大切です。
- 今すぐ無料で登録して特典ゲット!
- 限定オファー:無料トライアルを開始しよう
- 資料請求して秘密を知ろう
- 詳細を見る – あなたの成功の第一歩
- 今すぐ購入して特別割引を受け取る
- ダウンロードして特典を手に入れよう
- 予約する – 特典付き!
- 会員登録してVIP特典を受け取ろう
- 今すぐ参加して限定情報をゲット!
- 無料相談を予約して問題解決!
- ニュースレターを購読して最新情報をキャッチ!
- 今すぐカートに追加して特別オファーを受け取る
- 無料サンプルを今すぐ請求!
- レビューを書く – あなたの意見が反映されます
- ブログを読む – 知識をアップデートしよう
- ビデオを見る – 知識を深めるチャンス!
- セール情報をチェックしてお得に買おう!
- クーポンを今すぐゲット!
- イベントに参加して特別体験を!
- 無料ガイドをダウンロードしてスタートダッシュ!
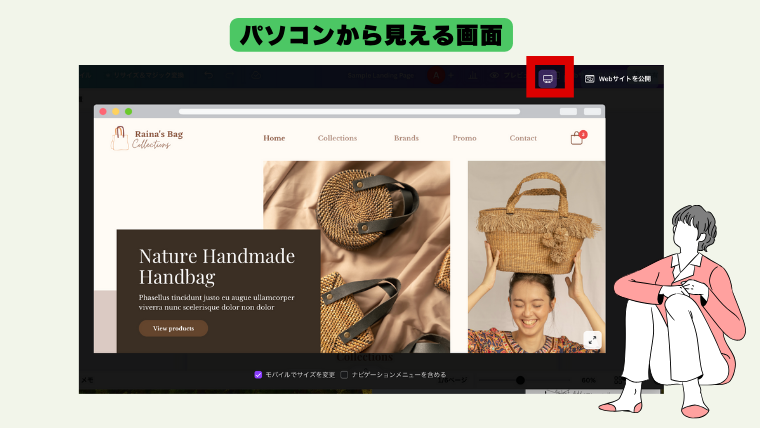
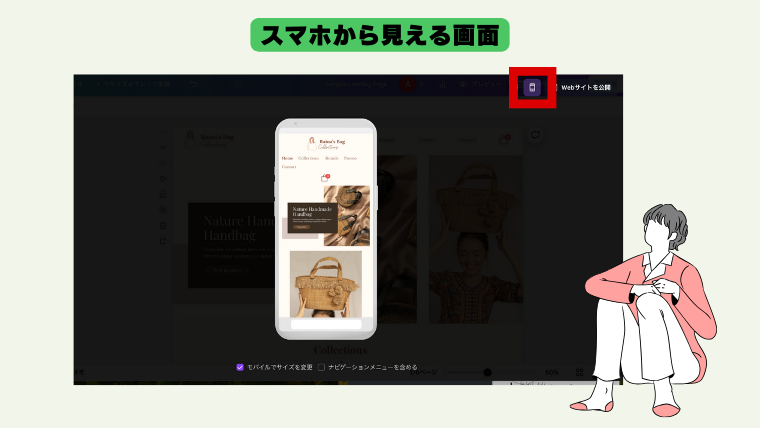
手順7 ランディングページをテストする
最後に、ページが正しく機能しているかテストします。
必要に応じて修正し、最適なランディングページを完成させましょう。
スマホ表示を意識しましょう。
スマホからのアクセスの方がパソコンよりも多いので、スマホからどのように表示されるのか確認しましょう。
プレビューをクリックするとパソコンからとスマホからどのように見えるかチェックできるので、一通りおかしいところがないか確認しよう!
-6.png)


おまけ アイディアがないとき
アイディアが浮かばないよ、どうしたらいいかわからないという人はどんなランディングページがあるのか見てみるといいと思います。
ランディングページが集約されたサイトがあります。
このランディングページを集約したサイトがあります。このhttps://lp-web.com/
を見て、配色や構成を参考にしてみてください。
Canvaで埋め込み
-7.png)
Canvaのアプリ内にEmbedのアプリがあって、これを使うといろいろなコンテンツをうめこむことができます。
- YouTubeビデオ…YouTubeの動画を直接Canvaのデザインに埋め込むことができます。プレゼンテーションやブログ用のデザインに動画を追加する際に便利です。
- Googleマップ…特定の場所やルートを表示するGoogleマップを埋め込むことができます。イベント招待状や旅行ガイドなどに役立ちます。
- ウェブサイト…外部のウェブサイトや特定のページをCanva内に埋め込むことができます。ウェブデザインのモックアップやポートフォリオに使えます。
- Googleドキュメント・スプレッドシート・スライド…Googleドキュメント、スプレッドシート、スライドを埋め込むことができます。共同作業や資料の共有に便利です。
- Spotifyプレイリスト…Spotifyのプレイリストを埋め込むことで、音楽をデザインに取り入れることができます。音楽イベントのフライヤーやプレゼンテーションで活用できます。
- Pinterestボード…Pinterestのボードやピンを埋め込むことで、インスピレーションやアイデアを共有できます。デザインプロジェクトやブレインストーミングに役立ちます。
- Instagram投稿…Instagramの投稿を埋め込むことができます。ブランドプロモーションやビジュアルストーリーテリングに使えます。
- X(旧Twitter)タイムライン…X(旧Twitter)のタイムラインや特定のツイートを埋め込むことで、ソーシャルメディアの内容をデザインに反映させることができます。
- Calendly…Calendlyの予約スケジュールを埋め込むことができます。これにより、クライアントやチームメンバーが簡単にZOOMミーティングを予約できるようになります。
- Googleフォーム…Googleフォームを埋め込むことができます。アンケート、フィードバック収集、イベント登録など、さまざまな用途に使えます。
- Typeform…Typeformのフォームを埋め込むことで、アンケートや申込フォームをデザインに追加できます。
ランディングページを作るときの5つの注意点
-2024-06-02T153325.491.png)
ランディングページを作る際に気をつける点があります。
- カラフルにしすぎない…色は3〜4色にまとめる
- フォントに気をつける…読みやすいフォント、フォントも種類が多いとよみにくい
- メッセージを明確にする… あなたが読者にして欲しい行動はなんなのか?そして読者はどんなベネフィットを得られるのかメッセージを明確にする
- ボタンをたくさんつくらいない…読者を迷わせてしまうと離脱してしまうので注意
- 古いデザインをつかわない… これはターゲットの年代、性別にあわせて配色をつくろう
まとめ
-60.png)
Canvaは、コーディングの知識がなくても、誰でも簡単にランディングページを作成できる素晴らしいツールです。
無料で作れるので、以上あげたことを意識してとりあえず作ってみてくださいね。
Canvaを使って、簡単で楽しくランディングページを作ろう!
-4.png)


-76-640x360.png)
-2-640x360.png)
-2024-06-12T212209.366-640x360.png)
-2-320x180.png)


-3-320x180.png)