こんにちはハスです!
時間をかけて作った記事なのに、なぜかクリック率が低い…
おしゃれなアイキャッチ画像を作りたいけど、センスがない…
デザインソフトを使うのが苦手で、なかなか思い通りにできない…
著作権フリーの画像素材を探すのが面倒…
このブログ記事では、誰でも簡単に高品質なアイキャッチ画像を作れるツール“Canva”の使い方を詳しく説明します。
Canvaを使えば、デザインの知識や経験がなくても、無料で、短時間で、おしゃれなアイキャッチ画像を作ることができます。
この記事を読んでわかることは
- ブログ記事のクリック率をアップさせる
- 読者の目を引く魅力的なアイキャッチ画像を作れる
- デザインの苦手意識を克服できる
- 著作権フリーの画像素材を簡単に見つけることができる
では、早速やっていきましょう!
ノンデザイナーでも覚えておきたいデザインの大4原則
デザイナーの基礎ともいえるデザイン4原則を知っているか知っていないかで大きく雲泥の差になります。
超重要なので、覚えてくださいね!
レイアウトの4大原則は整列、近接、反復、対比
1. 整列

要素をきれいに並べることで、安定感を与え、見やすくなります。
お部屋も同じですよね。
散らかっている部屋と物や服が整理されている部屋ではどちらが物が探しやすいか?と考えると圧倒的に整理されている方ですよね。
デザインも同じなんです。たとえ、見た人がデザイナーでなかったとしても文字や写真がずれていると違和感を感じてしまいます。
なので、揃えることを意識して作ってください。
例えば、
- 文章の行間や余白を揃える
- 画像やアイコンを同じ間隔で並べる
- 見出しと本文のフォントサイズや太さを統一する
2. 近接

近接とは寒冷性の近い要素を近づけて配置します。
カテゴリー、グループにまとめることで情報を直感的に伝えることができます。
例えでわかりやすいのが、レストランのメニューです。
飲み物を頼みたいときに、コーヒーやジュースがバラバラにメニューに配置されていたら、混乱してしまいますよね。
デザインも同じグループのものを近くにまとめておいてあげることが重要です。
例えば、
- 関連する文章を近くに配置する
- 画像と説明文を近くに配置する
- ボタンやメニューをグループ化して配置する
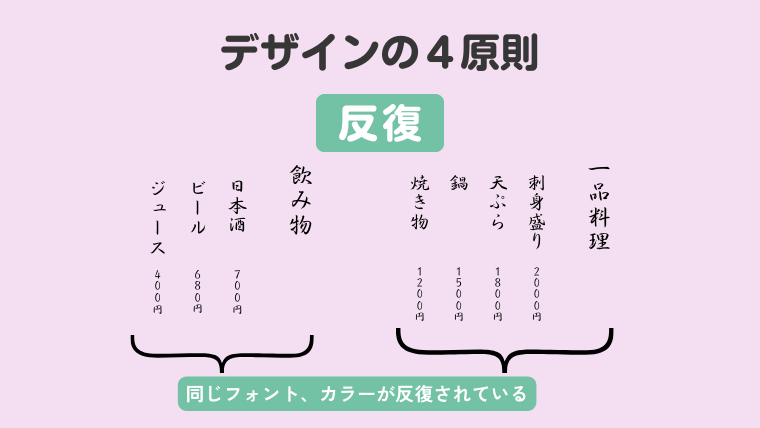
3. 反復

規則性を持たせて、反復して配置していきます。
同じ要素を繰り返し使うことで、リズムを生み出し、統一感がでます。
- 同じ色やフォントを繰り返し使う
- 同じ形のアイコンを繰り返し使う
- 同じパターンの装飾を繰り返し使う
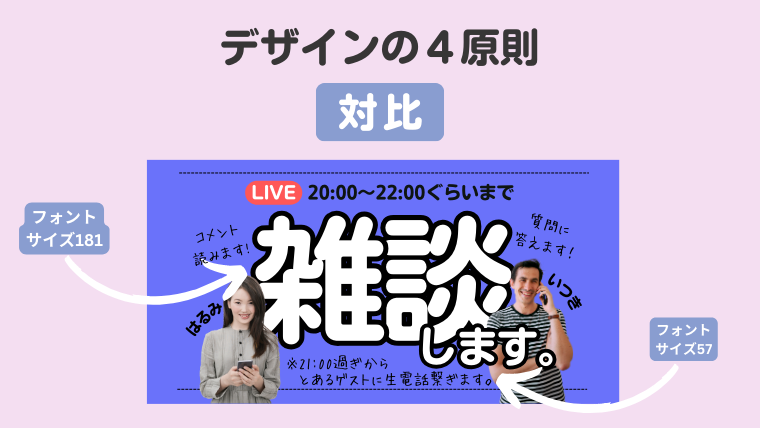
4. 対比

異なる要素を対比させることで、注目を集め、強調性をだします。
デザインにメリハリをつけます。
*何を強調したいか明確にすること*
- 文字と背景の色を対比させる
- 画像と文字のサイズを対比させる
- 太字と細字を使い分ける
5. おまけ 余白
-54.png) 余白も重要な要素として存在します。
余白も重要な要素として存在します。
上記の4原則と余白を意識することで、誰でも簡単にデザインをわかりやすく、美しくすることができます。
要素の周りに十分な余白を設けることで、すっきりとした印象になり、見やすくなります。
余白は多すぎても少なすぎてもいけないので、全体のバランスを見ながら調整しましょう。
Canvaでアイキャッチ画像の作り方
-56.png)
キャンバ(Canva)はすでにテンプレート(型)があるので、初心者🔰でも高度なスキルは必要ないので安心してください。
簡単4ステップで見栄えのよいアイキャッチを作っていきましょう。
ステップ1 テンプレート(型)を選ぶ
-55.png)
ホームページの右上のカスタムサイズをクリックして、サイズを入力します。
アイキャッチ画像のサイズはワードプレスのテーマによって、推奨されているサイズが違います。
この記事にテーマ別に推奨されているアイキャッチのサイズをまとめているので、参考にしてください。
-53-320x180.png)
サイズを選択すると左側にツールボックスが出てきます。
その一番上にデザインボタンをクリック。検索窓にアイキャッチと入れてください。
ステップ2 写真を選ぶ
次は写真や素材を選びます。
ポイントは自分の発信する内容に合っている写真や素材を選びます。
今回は美容にしてみました。
ステップ3 書体・フォントデザイン
書体選びは伝いえたい内容や与えたい印象によって、それによって相応しい書体を選ぶことが大事です。
書体 (フォント)種類
-57.png)
主に明朝体とゴシック体の2種類があります。
それぞれの特徴と使い分けについて、詳しく説明します。
明朝体
明朝体の特徴は細い縦線と太い横線からなる、繊細でエレガントな書体です。
書籍や新聞、論文など、長文の文章に適しています。
読みやすく、落ち着いた印象を与えるために、説明文などは明朝体がおすすめ。
ゴシック体
ゴシック体の特徴は等幅で太さの均一な線からなる、シンプルで読みやすい書体。
広告やポスター、Webサイトなど、視覚的に情報を伝えたい場面に適しています。
タイトルや見出しで目立たせたい時にゴシック体がオススメです。
キャンバ(CANVA)には日本語のフォントが500種類以上揃っています。
定期的に追加されているようです。
詳しくはこちらの公式サイト記事をどうぞ。(Canvaに入っているフォントの種類)
ステップ4 配色
配色は、アイキャッチ画像のデザイン全体の印象を大きく左右する重要な要素です。
CanvaにはAI機能として写真から適切な配色がつくられるので、初心者の方はCanvaが生成した配色を使うことをオススメします。
ターゲット層に合った配色を選ぶ
アイキャッチ画像のターゲット層に合わせて、配色を選ぶことが大切です。
- 若い世代には、鮮やかで明るい色を使うと、目を引くことができます。
- ビジネス向けには、落ち着いた色を使うと、信頼感を与えることができます。
- 女性向けには、パステルカラーやピンクなどの色を使うと、可愛らしい印象を与えることができます。
2~3色に絞る
多くの色を使うと、ごちゃごちゃした印象になり、見にくくなってしまいます。基本的には2~3色に絞って配色することをおすすめします。
明暗差をつける
文字と背景の明暗差をつけることで、文字が読みやすくなり、メリハリのあるデザインになります。
写真にテキスト(文字)を入れる時
-59.png)
写真に文字(テキスト)をいれるときに、いくつかポイントがあります。
まずは文字が見えにくくならないようにする。
動画にしたので見てみてね
まとめ

初心者でも、これらのポイントを意識することで、魅力的なアイキャッチ画像を作ることができます。
これらのポイントを参考に、ターゲット層、デザインの目的、全体のバランスなどを考慮しながら、配色を選んでみてください!
-58.png)


-76-640x360.png)
-18-1-640x360.png)


-3-320x180.png)